Table Of Content

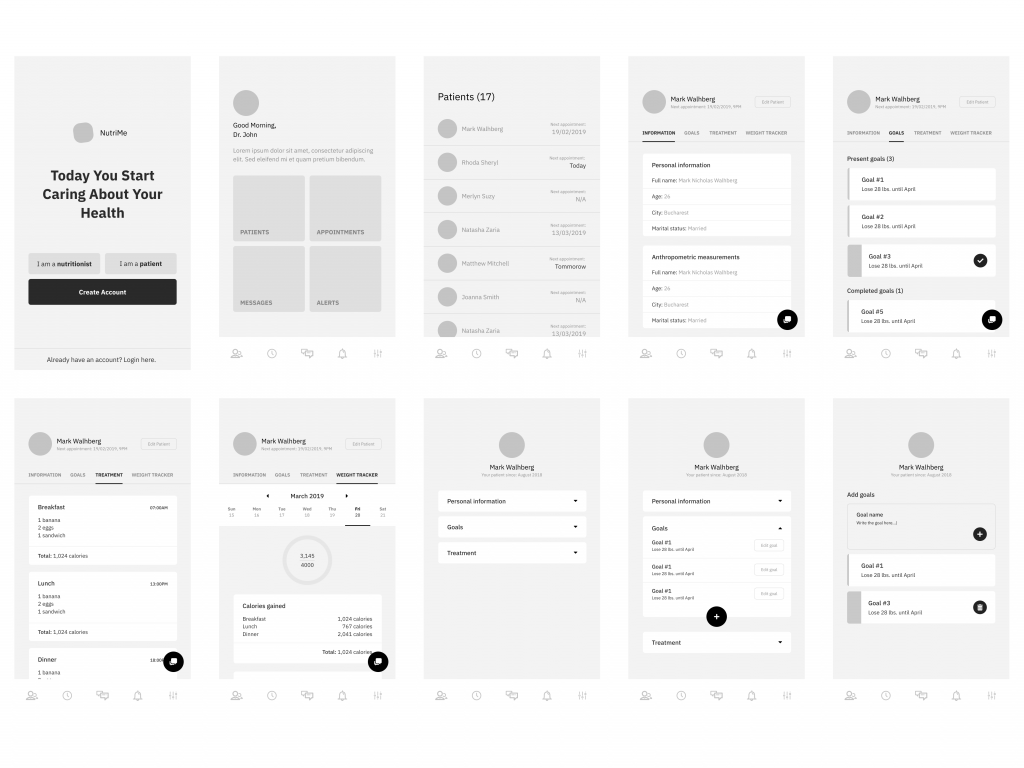
A lively wireframe featuring ample white space and round images. It has a distinct call to action and is user-friendly, and the circular designs add a vibrant touch. User flow is the blueprint of a user's journey on your platform.
Tip #5: Don’t start with high-fidelity wireframes.
It usually depends on how big of a project you’re working on and how much time you have in the schedule. Most wireframes have a basic structure that you use to build upon. For example, a website wireframe should include a header section, logo, menu, etc. An app may pull content and data from the Internet, but many apps also offer the user the option to download content for offline use.

Create Stunning Content!
16 Design Tools for Prototyping and Wireframing — SitePoint - SitePoint
16 Design Tools for Prototyping and Wireframing — SitePoint.
Posted: Wed, 25 Mar 2009 07:00:00 GMT [source]
You may find yourself explaining that wireframes aren’t prototypes more than once during your career. There’s almost no wrong time to use a wireframe, but there are some instances when they can be extra helpful. Designers use wireframes to work with stakeholders to identify business requirements, figure out the scope of the product and more. Basically, I took out my drawing book, drew 8 identical phone frames and sketched out how I wanted my design to look using a pen. The sketches were more elaborate than usual, because I wanted to move straight to doing mid-fidelity wireframes.
For ideating new product solutions

Use this tool to tell your product’s story, indicating what the user’s next step is and how they get there, while avoiding any dead ends in the flow. Project managers use wireframes to make sure all stakeholders involved in the process are on the same page. Sharing the wireframe with everybody makes it easier for all to see where the project is going, identify problems that may arise, suggest improvements, and agree on what is going to be built. Most wireframe examples include simple lines and boxes with very little color or details. These simple shapes represent UX elements such as menus, buttons, content, and navigation functions. For example, a simple rectangle with the words “Logo/Home Page” can represent where the company’s logo will be placed and that the logo will link to the website’s home page.
It fosters real-time team collaboration with features like sticky notes, wireframe libraries, and mind-mapping tools. At the early stages of the customer discovery process, gathering qualitative insights and “walking in users’ shoes” can form an organic understanding of a product problem from customer eyes. Product models are tested with users to see where the product is addressing problems and where it still might need improvement. Once a working prototype meets an agreed-upon standard, it is released into the wild. As user feedback is collected, the product is continuously improved to better meet customers’ needs.
Tip #7: Use Tools that Support Collaboration
This allows teams to complete steps in any order they choose or delegate more time to certain steps over others based on their needs, making for possibly unique or innovative solutions. A wireframe serves as a blueprint for any web project, outlining the skeletal framework of a web page before visual design and content are added. It’s instrumental in planning the layout and interaction of an interface, ensuring that the user experience is considered from the outset.
The layout should guide the user smoothly through the information to create an intuitive and pleasant browsing experience. The platform’s strength lies in promoting teamwork through real-time collaboration, in-app chats, and extensive integration capabilities. Lucidchart syncs with popular tools, including Microsoft Office and Google apps, and connects with its virtual whiteboarding product, Lucidspark. FigJam, an online whiteboard, integrates with Figma, and you can use it for brainstorming and user flow mapping. This way, you can transition to wireframing and prototyping within the same platform.
If you’re not sure whether to use low, medium, or high fidelity, check out this comprehensive wireframe fidelity guide on the topic. In this post, we’ll cover exactly what the wireframing process looks like for websites, the types of wireframes you can use, and how to create a wireframe for your own project. Whether you’re attempting to present your initial design idea to your team or collaborating with another designer, wireframing is the way to do it. This simple tool can be the key to solving complex design problems.
Collaboration Features
Armed with the valuable insights from user feedback, designers can build on the next, more detailed iteration of the product’s design—such as the prototype or mockup. A wireframe is a two-dimensional skeletal outline of a webpage or app. Wireframes provide a clear overview of the page structure, layout, information architecture, user flow, functionality, and intended behaviors. Styling, color, graphics, and other design elements are kept to a minimum.
With Wireframe Scanner you can ideate further in the editor by simply uploading a picture of your hand-drawn wireframe. Design thinking can necessitate some upfront risk, creativity and increased collaboration amongst teams and users to make the practice effective. As such, this makes it potentially difficult to adopt for businesses with a hierarchical culture. A hierarchical organizational culture tends to be risk-averse and sticks to known procedures, which can restrict the innovative endeavors encouraged by design thinking. During ideation, the product team, designers and software engineers brainstorm possible solutions to the problem. It is largely about prioritization and the ordering of ideas and intentions.
But sometimes, you might want to edit our structure or customize it to suit your business. With Miro, you can add new shapes, colors, fonts, charts — whatever you need to create a wireframe structure that perfectly represents your plans. There is also a type of wireframes called high fidelity wireframes. Unlike low fidelity wireframes that feature a minimal amount of content, these wireframes feature more detailed structures. You’ll see the difference in the examples section of the guide.


No comments:
Post a Comment